اليوم مع صناعة تكنولوجيا المعلومات، ازدادت المجالات المتعلقة بالتصميم، ومن المصطلحات التي باتت شائعة مصمم UI/UX و لكن الكثير ما زال يجهل مهام هذا المجال.
ستتطرق سنتروير في هذه المقال للحديث عن هذا النوع من التصميم دوره وأهم المهام التي يقوم بها.
UX اختصاراً لكلمة User Experience
وتعني تجربة المستخدم، يركز مصمم UX بشكل أكبر على قابلية الاستخدام وفهم الواجهة من قبل المستخدم المحتمل. غالبًا ما يجري مثل هذا الاختصاصي أبحاثًا واستطلاعات رأي ، والتي ستشكل الأساس لإنشاء مفهوم التصميم، وكذلك يختبر المفاهيم أثناء التطوير وبعده. يركز عادةً على البنية والمحتوى والتنقل وكيفية تفاعل المستخدم مع هذه العناصر.
UI اختصارًا لكلمة User Interface
هو مصمم واجهة المستخدم أو هندسة واجهة ويهدف فيه الشخص إلى تصميم منتج حديث جذاب من الناحية الجمالية.
وكلما ازدادت سهولة استخدام هذه الواجهة وتمكن المستخدمون بمختلف أنواعهم من التفاعل معها والحصول على مرادهم من عملية التفاعل، كلما زادت فرص نجاح المنتج الرقمي وتحقيق أهدافه المختلفة سواء كانت أهدافًا ربحية أو خدمية أو غير ذلك.
ما يحتاج مصمم UI/UX معرفته.
علم نفس المستخدم بالفعل في مرحلة تطوير التخطيط ، يجب أن تفكر فيما إذا كان من المناسب لك أو لأي شخص آخر استخدام هذه الواجهة. عليك أن تتخيل نفسك مكان العميل، وقم ببناء علاقة قوية معه ، وكن منتبهاً لاحتياجاته بعد كل شيء ، إن نجاحك في تلبية احتياجات المستخدم يعني أنه سيكون هناك طلب عليه.
سوف تحتاج أيضا إلى المعرفة نظرية اللون فنحن نعرف بعض الأشياء بالفطرة ، ومع ذلك، هناك بعض التفاصيل المتعلقة بعمل المصممين يمكن الحصول على المعرفة الأساسية بها من الكتب أو المقالات على الإنترنت.
الآن سنتطرق إلى المهارات التي يلم بها مصمم UI
1- الإلمام بمكونات الواجهات المختلفة.
ويدخل في ذلك مكونات واجهات الويب، أو الهواتف الذكية أو أي وسائط أخرى يتم العمل عليها، فعلى سبيل المثال من المهم أن يكون مصمم واجهات المستخدم ملمًا بمكونات الويب مثل:
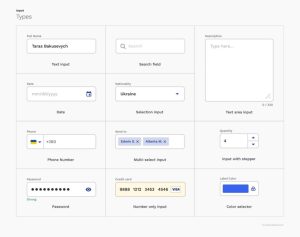
– عناصر الإدخال Input Components، ومنها على سبيل المثال:
* الأزرار Buttons

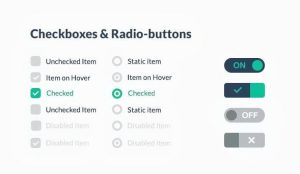
* مربعات الاختيار Checkboxes

* أزرار الراديو Radio Button

* حقول النصوص Text Fields

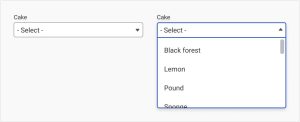
* القوائم المنسدلة Dropdown Lists

القوائم المنسدلة
– عناصر التنقّل أو الملاحة Navigational Components، ومنها على سبيل المثال:
ترقيم الصفحات Pagination
التنقّل التفصيلي أو فتات الخبز Breadcrumb
حقل البحث Search field
– العناصر الإعلامية Informational Components، ومنها على سبيل المثال:
التنبيهات Notifications
النوافذ المنبثقة Modal Windows
التلميحات Tooltips
2 – إجادة التعامل مع أدلة الهوية البصرية.
معرفة كيفية تصميم واجهات تتسق مع الهوية البصرية وإرشاداتها المختلفة سواء على مستوى الألوان أو طبيعة الأشكال أو الخطوط وغير ذلك هي أمور مهمة عند كل مصمم.
3- تصميم المخططات الأولية Wireframes.
قبل عملية تصميم الواجهات وتقديمها بصورة نهائية سيكون على مصمم الواجهات تقديم المخططات الأولية للتصميم، تلك التي لا تظهر بالألوان أو بالمحتوى النهائي، والفائدة من تلك المخططات إمكانية تعديلها بسهولة دون الحاجة للانشغال بالتفاصيل النهائية لواجهة المستخدم.
4- إعداد النماذج Prototypes.
يمثّل النموذج في أبسط صورة تصميم الواجهات مع ربط تفاعلي بينها يتيح للمستخدم التنقل بين إجزاء المنتج الرقمي المختلفة والتعرّف على مميزاته وأغراضه بل واختباره بشكل مبدئي.
ويمكن للنماذج أن تكون بسيطة بدائية منخفضة الدقة Low-fidelity أو متقدمة عالية الدقة تقارب الشكل النهائي للمنتج الرقمي بعد عمليات التطوير High-fidelity، وبالنسبة لمصمم الواجهات يتسع المجال هنا لتطوير مهاراته في إعداد النماذج من البسيطة وحتى المتقدمة بما ينعكس على قيمته المهنية.
5- تصميم الأيقونات.
ترتبط الأيقونات Iconography بدليل الهوية البصرية إلا أن العمل عليها عادة ما يتم بشكل مستقل عن الهوية لارتباطها الأكبر بالمنتجات الرقمية، وكثيرًا ما يضطر مصمم الواجهات للعمل على الأيقونات وصناعتها، ومراعاة التفاصيل المتعلقة بتصميمها كالحجم، والشكل، ونوع امتدادها عند تصديرها، ومدى وملاءمتها لمختلف وسائط العرض كالهواتف الرقمية أو الويب أو الساعات الذكية.
6- تسليم التصميم للمطورين Design Handoff.
تتم عملية تسليم التصميم للمطورين بأشكال متعددة، فمن المطورين من يفضل تصدير الأيقونات والشاشات إلى مجلدات مقسمة بحسب النظام iOS أو Android أو ويب، ومن المطورين من يفضل العمل على تطبيقات مخصصة لعمليات التسليم مثل Zeplin أو Invision Inspect، بحيث يمكن الحصول على الشاشات والأيقونات والألوان وبعض أكواد التصميم بلغات برمجية محددة مثل الـ css أو الـ swift وغير ذلك، وعلى مصمم واجهات المستخدم أن يكون لديه الاطلاع على طرق التسليم المختلفة وتكون لديه القدرة على التعامل مع تلك الطرق المختلفة أيضًا.
مجالات تجربة المستخدم
خلال العقدين الماضيين تطورت المجالات المرتبطة بتجربة المستخدم وظهرت مجالات أخرى، وذلك بسبب التطور الكبير الحاصل في القطاع التقني الذي أثر في توسّع مجال تجربة المستخدم وزاد من أهميته.ومن المجالات التي ترتبط بتجربة المستخدم ما يلي:
1- تصميم واجهة المستخدم User Interface Design
أو ما يعرف بالـ UI Design وأحيانًا تسمّى بالـ Visual Design، ويتعلق هذا المجال بتصميم كل ما يراه المستخدم ويتفاعل معه، سواء كان موقع ويب، أو تطبيقًا على الهواتف الذكية، أو نظامًا إلكترونيًا، ويعتمد مصمم واجهة المستخدم على مخرجات أبحاث واختبارات المستخدم وهندسة المعلومات ليستطيع تصميم الواجهات بشكل ملائم للمستخدم.
2- بحث المستخدم User Research
وهو جوهر تجربة المستخدم، فهو المجال المتعلق بفهم المستخدم وسلوكه وتفكيره، سواء باستخدام المقابلات الشخصية أو الملاحظة أو الاستبيانات أو غير ذلك من تقنيات البحث.
3- هندسة المعلومات Information Architecture
وفي هذا المجال يتم التركيز على كيفية تنظيم المعلومات بطريقة منطقية وملائمة للمستخدم بحيث يتمكن من الوصول إلى مراده بسهولة.
4- استراتيجية المحتوى Content Strategy
ويُعنى هذا المجال بطبيعة المحتوى ومدى ملاءمته للمستخدم، وتعتمد استراتيجية المحتوى على كاتب تجربة المستخدم UX Writer والذي يقوم بدور مهم في صناعة المحتوى واختباره للتأكد من جاذبيته وفائدته للمستخدم.
5- استراتيجية تجربة المستخدم UX Strategy
يتعلق هذا المجال بالجانب التخطيطي لممارسات تجربة المستخدم، حيث يعمل المتخصصون فيه على الموازنة بين احتياجات أصحاب المصلحة Stakeholders وأهداف المنتج الربحية وغير الربحية ورضا المستخدم أو العميل، وعليه يتم توجيه فريق تجربة المستخدم نحو الأهداف المشتركة التي تتضمن كل ما سبق.
6- تقييم وتحليل قابلية الاستخدام Usability Evaluation & Analysis
يتعلق المجال هنا بدراسة واختبار وتحليل كيفية استخدام المنتج من قبل العملاء، فيتم جمع المعلومات المتعلقة بتجربة الاستخدام من حيث نجاحها أو فشلها، ومن حيث الوقت المستغرق لوصول العميل إلى مراده من المنتج وكذلك من حيث الرضا عن المنتج واستخدامه، وبناء على ذلك يتم اقتراح الحلول اللازمة لتحسين قابلية استخدام المنتج.
ويأتي مفهوم تجربة المستخدم ليلعب دورًا هامًا في إنجاح العلاقة بين المنتج والعميل، لأن الوصول إلى أقصى درجات رضا العميل يحقق أهداف تزيد من الطلب والبيع للمنتجات.
نتمنى أن يكون المقال مفيداً في تعريف وتوضيح تصميم UI و UX ونقاط الاختلاف بين كلا النوعين.